Basics Of Typography: Choosing Fonts For Your Brand
Designing (or redesigning) your brand can be a pretty daunting task any way you cut it. You need to create a logo, select a color palette, define your brand voice, and on top of all of that there’s these things called “fonts” which apparently you’re supposed to select carefully as well.Overwhelmed? I don’t blame you.
The fonts (or typography) that you use both in your logo and your branding as a whole can have a major impact on how your business is perceived and the emotions it evokes in your customers, which is why I’m here to help you demystify the stem from the feet, the descenders from the ascenders, and the swashes from the terminals.And P.S. Yes, those are all real typography terms, and no you don’t need to know them. I’m here to make your life easier, I promise.
Step 1: Serif vs. Sans-Serif vs. Script
The first step to selecting your brand fonts is learning the “lingo” that’s commonly used around fonts and typography. To keep things simple, we will break down fonts into three subcategories - serif, sans serif, and script.
Serif Fonts
Serif fonts are the oldest and probably most widely used fonts. Serif fonts are generally basic typefaces with extra details commonly referred to as “flags” “tags” “feet” or “serifs”.
These easy to read fonts can accompany almost any personality, but specific qualities of serif fonts include the following:
Reliable, Respectable, Dependable, Reputable, Conventional, Neutral
Sans-Serif Fonts
“Sans” means without, so naturally sans serif fonts are fonts without serifs. These are easy-to-read general fonts that are often used for printing headlines along with serif fonts which were used as body text.
Sans serif fonts are generally regarded as neutral or contemporary, and have the following characteristics:
Clean, Simple, Contemporary, Straight Forward, Futuristic, Neutral
Script Or “Display” Fonts
Script or “Display” fonts are much more decorative and interesting than serif or sans serif fonts, but sometimes can be more difficult to read due to their complex nature. Script fonts are often best used for headlines and logos rather than body copy and should be used somewhat sparingly.
They can express a wide variety of emotions and characteristics, but often include:
Creativity, Interest, Emotions, Femininity, Handmade, Natural
Step 2: Perfect Pairs
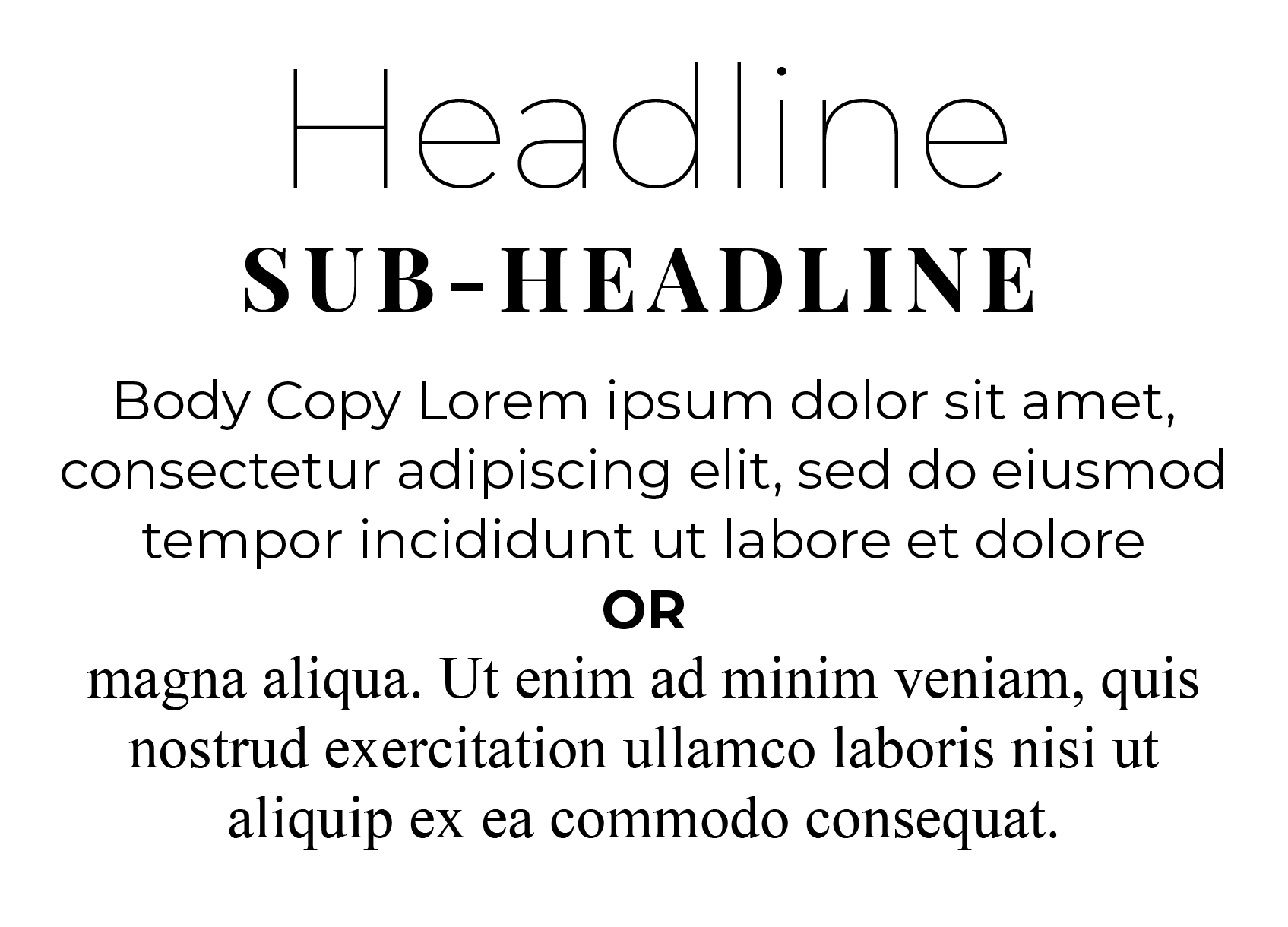
Now that you’ve got a basic understanding of the three major types of fonts, it’s time to get to work pairing some together for your brand. I recommend selecting a total of three fonts for your brand. The first should be a headline font, followed by a sub-head font, and lastly a body-copy font. As a general rule of thumb, fonts pair best as follows:
Option 1:
Headline: Script
Sub-Head: Sans-Serif
Body Copy: Serif (“sleek/modern”)
or Sans-Serif (“classic/traditional”)
Option 2:
Headline: Sans-Serif
Sub-Head: Serif, Sans-Serif, or Script
Body Copy: Serif (“sleek/modern”)
or Sans-Serif (“classic/traditional”)
Option 3:
Headline: Serif
Sub-Head: Serif or Sans-Serif
Body Copy: Serif (“sleek/modern”)
or Sans-Serif (“classic/traditional”)
Pairing fonts can get a little tricky even when you have the best of intentions. To be safe, keep it to a maximum of 2-3 different fonts and always double check that the fonts you’re selecting are easily readable EVERYWHERE they show up.
Step 3: Use Your Resources Wisely!
Selecting your brand fonts really comes down to two steps; learning what’s what when it comes to fonts in the first place and then pairing them together strategically. Pretty simple, right?Even as a seasoned, professional designer I still have a handful of resources in my back pocket that I love when it comes to selecting fonts for a brand I’m working on and I think they’ll come in handy for you too.
Purchasing/Finding Fonts: There are a myriad of places to purchase fonts online as well as download them for free. For my designs, I try to stick with fonts from Adobe Typekit or Google Fonts because they’re the most widely accessible, but you can also find great fonts for free on websites like DaFont and FontSquirrel, and paid fonts on websites such as Creative Market.
Pairing/Matching Fonts:Many of the sites I listed previously such as Google Fonts also offer some sort of font pairing tool. I also really love Canva Font Combinations and FontPair.Co for when I’m stuck on what fonts to pair together, and MyFonts and FontSquirrel for instances when I’ve seen a font I love out in the wild, but can’t quite identify it with a naked eye.
So there you have it folks, everything you need to select your brand fonts in a way that’s a little more meaningful than just scrolling through the pre-loaded fonts on Canva. As with anything creative, selecting the right fonts for your brand is a process that takes time. I would highly recommend trying as many different combinations as possible and even revisiting your “final selections” a few days after you’ve made them just to be really sure that your fonts are communicating exactly what you want about your brand.